使用Jekyllのgithub pages的建站杂谈&问题指南
说在前面:
- 陆陆续续逛下来的网站里,Hexo模板的风格比较好看,感兴趣的可以自己了解。)
- 同时网上教程很多,故本帖不过多赘述,只讲个人遇到的问题。)
- 网上的教程百花齐放,几乎没有一篇的情况&需求和自身是一样的。不可能轻易找到一篇教程,就能从头到尾顺顺溜溜的跟着教程搞定!
切记多查、多多参考,还有要有耐心!
新手起步就要做好打长久战的准备kora!)
① 配置本地环境
为了在发布前本地调试网站效果,我们要先在本地配置环境。
以Windows 11为例,有两种方法:
1. 使用Dev Containers(chripy官方推荐)
优点:无需手动配置、升级环境。
Dev Containers offer an isolated environment using Docker, which prevents conflicts with your system and ensures all dependencies are managed within the container.
详细步骤见官网教程:Getting Started
2. 使用Ruby手动配置环境
也是本人目前使用的方法。但因为在chripy版本升级v.7.2.4时遇到了诸多麻烦,故不推荐,仅供参考。
chripy是jekyll下的一个主题,我们跟着jekyll官方的下载文档来配置Ruby环境,简单易懂:Installation。
Windows版详细步骤:Jekyll on Windows
-
手动下载、安装Ruby。官方推荐通过 RubyInstaller。
安装时的小字包括了“自动添加环境变量”、“安装MSYS2”等,记得勾选。这样的话,安装程序会自动执行ridk install,并跳出一个终端。
最后在跳出来的终端中,手动回车以执行MSYS2安装程序。安装完成后再次点击回车,退出终端。 -
验证Ruby是否安装成功:
1 2
ruby -v gem -v
-
在新的终端中执行命令:
1
gem install jekyll bundler下载完毕后,基本的Ruby下的jekyll环境就配置完毕。
-
【不确定】执行命令:
1
gem install jekyll-theme-chripy -
网站内容设置完成后,执行命令:
1
bundle exec jekyll server激活本地服务器后,便可在本地查看网站部署后的最终效果。
如果有提示gem缺失,执行
bundle install以下载作者规定运行所需的其他文件。
后续网站更新升级的话,本文暂不详细阐述。
② 挑选网页模板&配置网页
Q: 为什么不按照Jekyll官方教程,一步步设置各种文件呢?
A: 新手的状况下,面对五花八门的文件类型&不知所云的术语只会头脑旋转()
,而且要将网站发布到GitHub Pages上,相当费解&麻烦。
别人写好的模板美观又方便,等逐步深入了解了前端知识再进行个人定制也不急。
- 在Github中搜索“Jekyll-theme”,选择一个喜欢的模板,接着按照模板开发者提供的教程进行操作就可以了!
(比如新建仓库、将源代码仓库拷贝到本地、修改文件配置等)。本人使用的是Jekyll-Chripy,没有过多的功能,但胜在简洁。 - Chirpy中文教程:Chirpy (pansong291.github.io)
1. 网站初始配置
注意!
- 修改_config.yml:有些选项,如avatar,不填写的话上传到GitHub会出错失败。
-
设置网站图标、图片:请将图片放在
/assets(资产)文件夹下。
2. 写作语法
- MarkDown语法:Markdown 基本语法
推荐使用Typroa,编辑markdown文件非常方便,就是正版需要钞能力。白嫖请自行寻找教程。
注意!
不要使用Typroa的图片缩放功能!这样会改变图片url格式,导致GitHub无法识别图片路径,建站失败。
操作图片尺寸请先本地修改/按照Chirpy官方方法修改。
-
Typroa中插入各种emoji:Typora中的emoji表情图标 - oreox - 博客园 (cnblogs.com)
在Jekyll网页上不能直接显示,需要安装插件jemoji。(能用,但该依赖很久没更新了,表情比较丑)
参考文章:Jekyll 的 Emoji 插件 | Fooleap’s Blog记得在Gemfile中加入gem选项:
1
gem "jemoji"
以免本地Ruby环境更新后,要重新手动下载jemoji。
-
文章插入上标角注:除锚点注释代码部分外,注释掉workflow文件中的Test site部分,以免最后检查出错。
参考:Github 页面运行错误“a”标签缺少引用 ·COTES2020/jekyll-主题-唧唧喳喳 ·讨论 #1380 -
显示彩色的prompts信息框:Typroa会对引用框中的所有换行前自动加上“
>”。
去掉后,不同的“{: .prompts }”就能正常修饰文字了。
③ 网站优化
准备工作
为方便事后对各个文件夹的改写,可以事先做好准备。
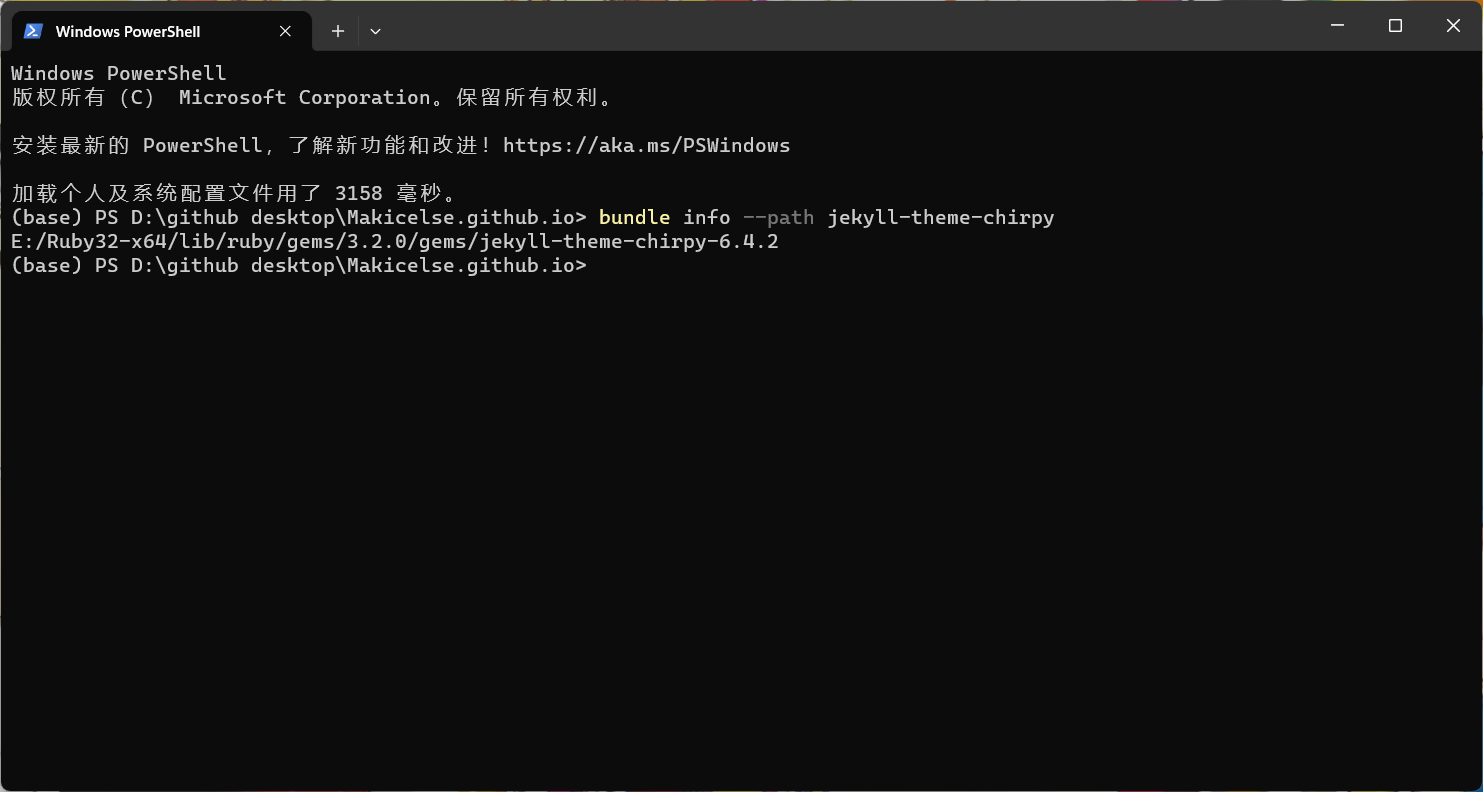
打开终端,在博客文件夹路径下执行bundle info --path jekyll-theme-chirpy,可以查看到隐藏文件夹。
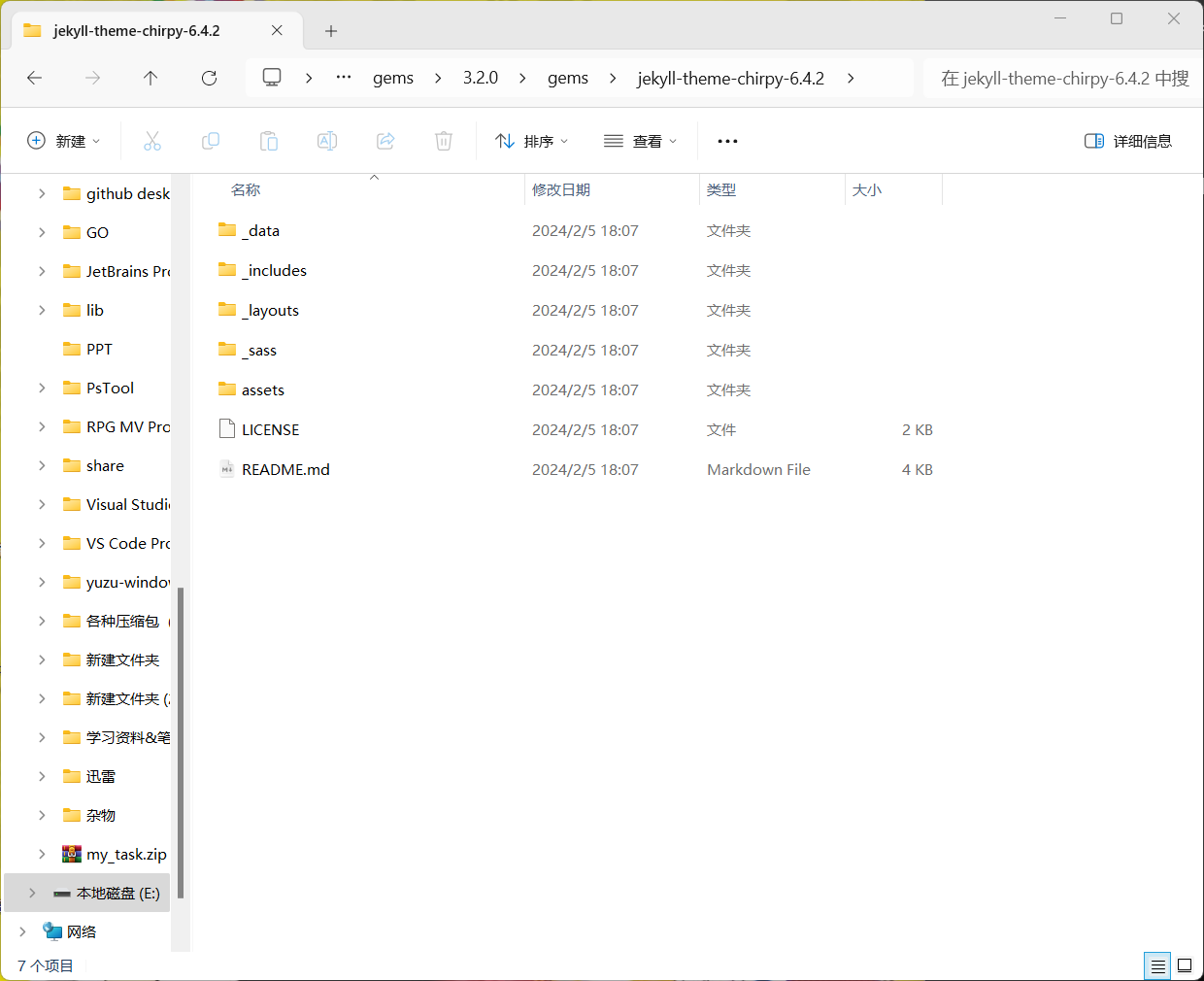
将这些多出来的文件夹复制到自己当前的博客文件夹后,就可以通过重写其中的文件,达到修改、个性化网页页面的目的。![]()
网站代码仓库后续更新升级
Upgrade Guide · cotes2020/jekyll-theme-chirpy Wiki (github.com)
注意!
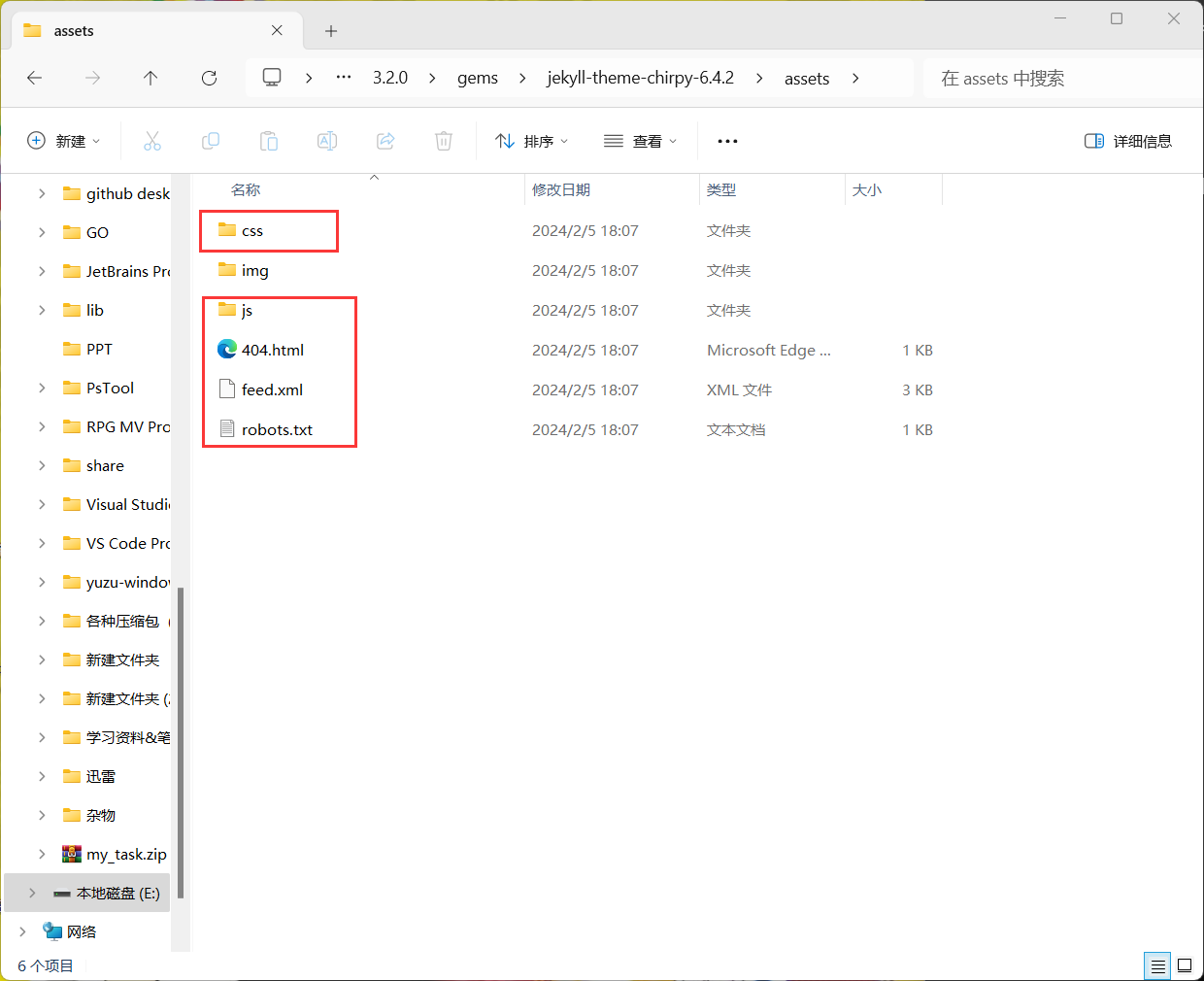
- 两个路径下的
/assets文件夹略有不同,忘记copy的话在GitHub上build网站会出错(如:缺少对应的js文件)!
 可以很明显的看出来多出来了好几个文件(夹)。
可以很明显的看出来多出来了好几个文件(夹)。
参考文章:搭建个人博客:Jekyll + Github Pages + VSCode | zjpzhao’s Blog
帖子图片CDN加速(建立图床)
兜兜转转,最终方案使用的是Github+jsDelivr+PicGo。
Q: 为什么不使用七牛云、腾讯云等知名度高大厂?
A: 网上能见的主流厂商一般问题:要钱/要求域名备案等。 虽然七牛云很平民,但个人GitHub Pages一般卡在域名没备案(而且它的初始设置也有点麻烦)。
Q: 我下载PicGo后,为什么点击图标后打不开(没有跳出应用页面)?
A: 正常的话,点开桌面应用栏右下角隐藏就能看见。
参考文章:
Github+jsDelivr+PicGo 打造稳定快速、高效免费图床_github做图床好吗-CSDN博客
PicGo+Github+jsDelivr+Coding 自建免费高速稳定图床-CSDN博客
网站传送点:
jsDelivr官网:jsDelivr - A free, fast, and reliable CDN for JS and open source
图片上传工具PicGo:Molunerfinn/PicGo: ![]() A simple & beautiful tool for pictures uploading built by vue-cli-electron- builder (github.com)
A simple & beautiful tool for pictures uploading built by vue-cli-electron- builder (github.com)
网站图片
-
图片尺寸调整
在图片路径后,以
{: width="" height="" }为模版修改对应图片尺寸 -
图片压缩
无损压缩图片:https://tinypng.com/
(如果翻不了墙,官网不好使就试试这个:https://tinify.cn/ )
网站访问统计(暂时解决)
本站使用Google Analytics(谷歌分析)的话会很方便。
在_includes文件夹中已经包含了谷歌分析所需的代码,so只要注册一个谷歌分析的账号,并把账号对应的ID填入_config.yml的ID号项就可以了!
- 小坑记录(2024-02-28):
目前,谷歌分析在逐渐弃用老版的Universal Analytics,并将媒体资源迁移至GA4。网上与建设博客中谷歌分析相关的文章因为版本问题,可能存在难以区分的微妙差异。因此在配置完网站统计脚本代码后,需要进行一些额外操作:按照谷歌分析提示的操作,将UA的资源迁移到GA4上。
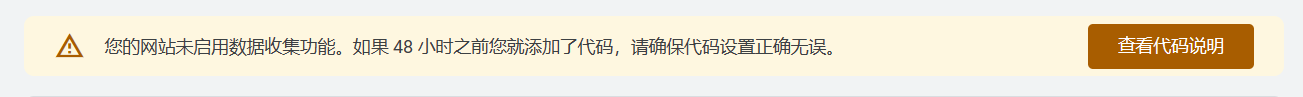
- 更新(2024-02-29):在按照标准教程填入谷歌分析衡量ID后,谷歌分析仍然显示如此:
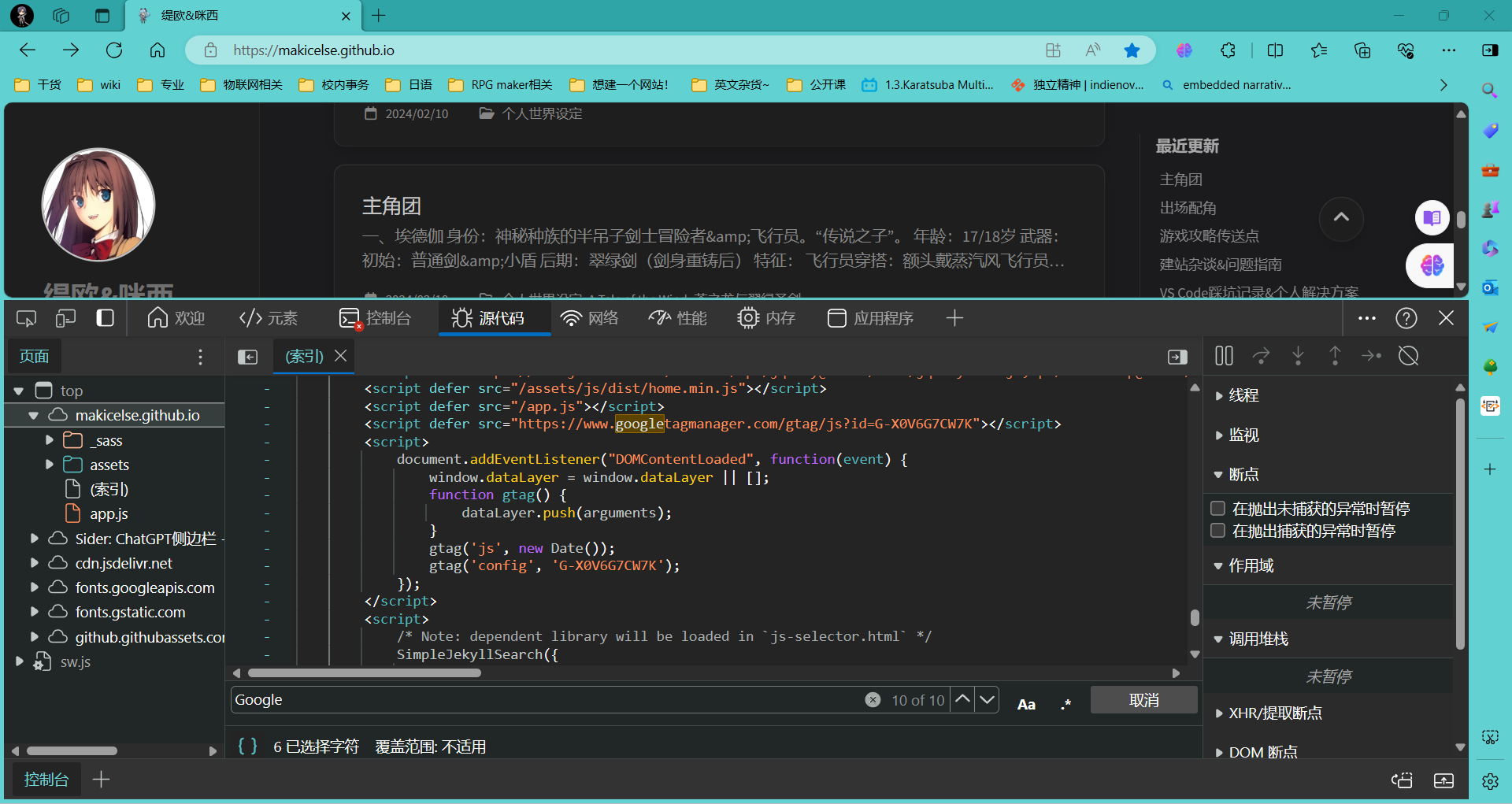
但挣扎了一天多后,启用F12工具查看网页源代码,发现在<head>中都有插入谷歌分析脚本代码。见下:
再加上网站肯定没人来,测试不了谷歌分析功能真假,只能暂时搁置此项目![]()
![]() 。
。
-
更新(2024-03-17):好消息(^o^)/~,网页添加的脚本代码是管用的,各位和我一样的萌新们不用管上面google那个黄黄的代码无效提示~
-
因此,谷歌搜索中前排的几个教程都没有大问题,可以放心参考。
-
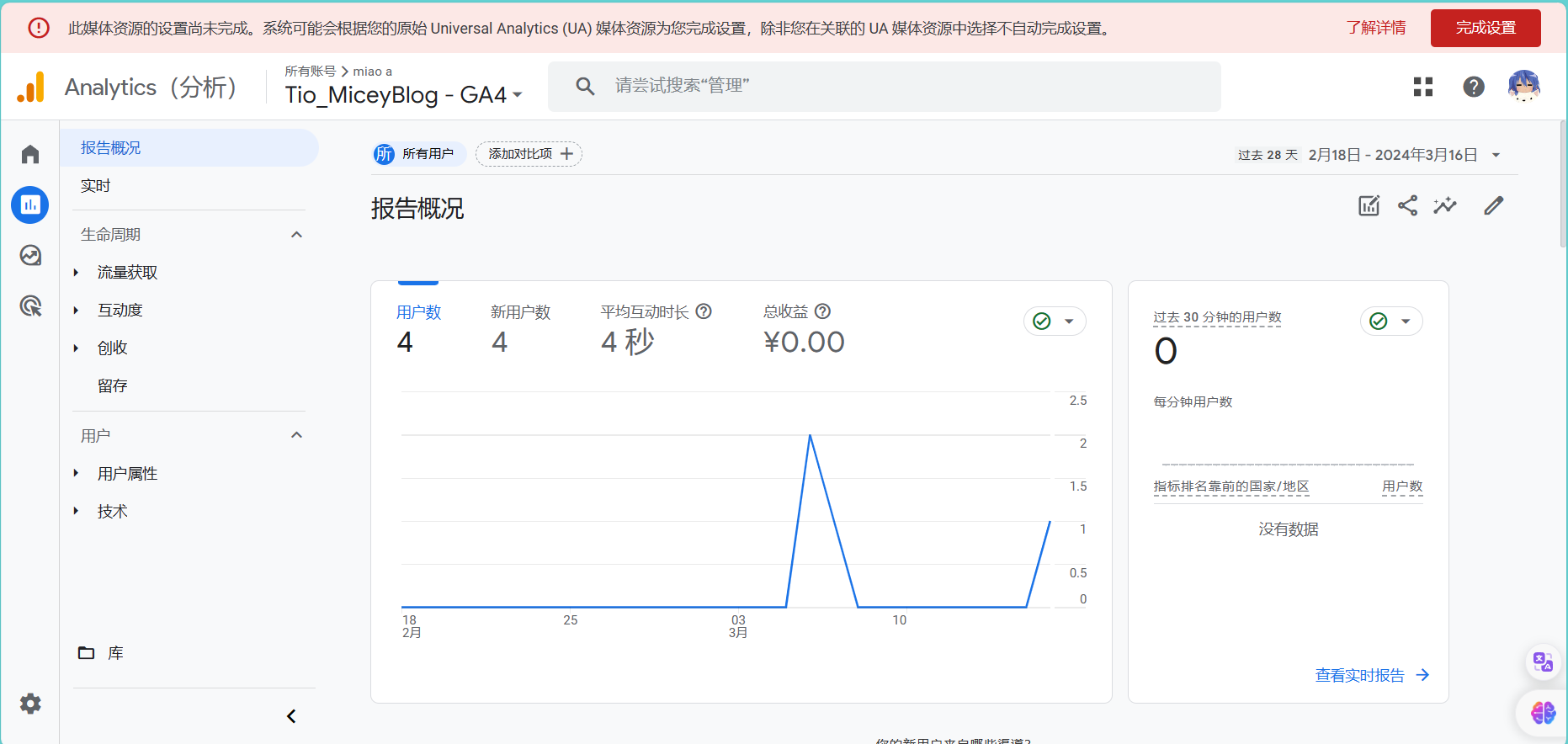
Q: 怎么看到网站浏览量等数据?
A: 网站数据的话,主要关注最上面的报告概况和数据。(别像我一样在流量获取里转进死胡同了
 )
) 成效见下图: 明显看到数字有变化(当然不是我自己的访问次数,我自己检查网站的次数可比4次多多了(- 3 -))
成效见下图: 明显看到数字有变化(当然不是我自己的访问次数,我自己检查网站的次数可比4次多多了(- 3 -)) - 接下来统计功能建设就告一段落,就让它挂着吧,虽然过滤器等进阶功能我还没进行更细致的研究~~偶尔回来看一下说不定会有惊喜(什么
 )
)
网站自定义背景
移步同站《博客改造指北》一文。
参考链接:
官方:
jekyll-theme-chripy
Github存储库:cotes2020 | jekyll-theme-chripy
博客示例:chirpy.cotes.page
示例博客文章对应md代码
教程:
GitHub Pages ~ jekyll入门:
什么是github-page,为啥好多人在这个上面部署网站,在这上面搭建是不需要自己有后台服务器吗? - 知乎 (zhihu.com)
20年3月27日,Github被攻击。我的GitPage博客也挂了,紧急修复之路,也教会你搭建 Jekyll 博客!_51CTO博客_github也被墙了
使用 Jeklly + Github Pages 搭建个人博客——wizard23333.github.io